Bootstrap 轮播(Carousel)插件
Bootstrap轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
![]() 如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,您可以引用bootstrap.js 或压缩版的 bootstrap.min.js。
如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,您可以引用bootstrap.js 或压缩版的 bootstrap.min.js。
js和css的引入:
html代码
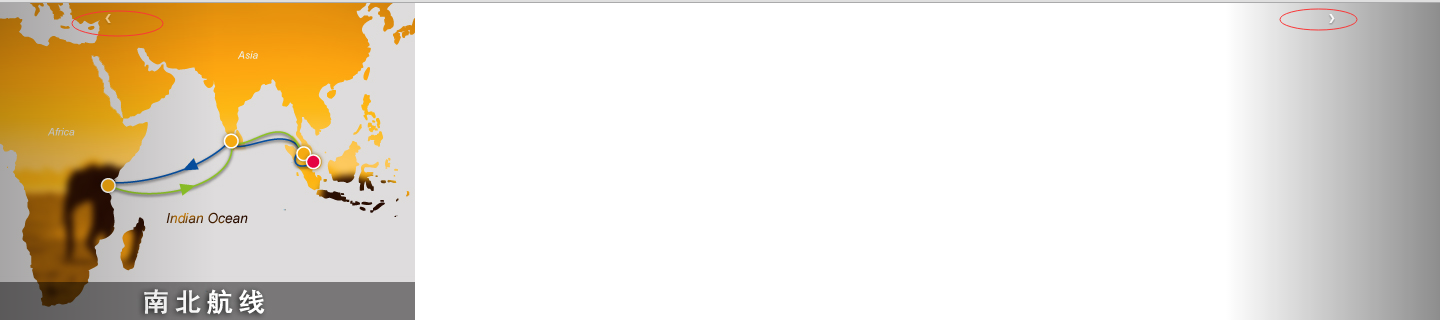
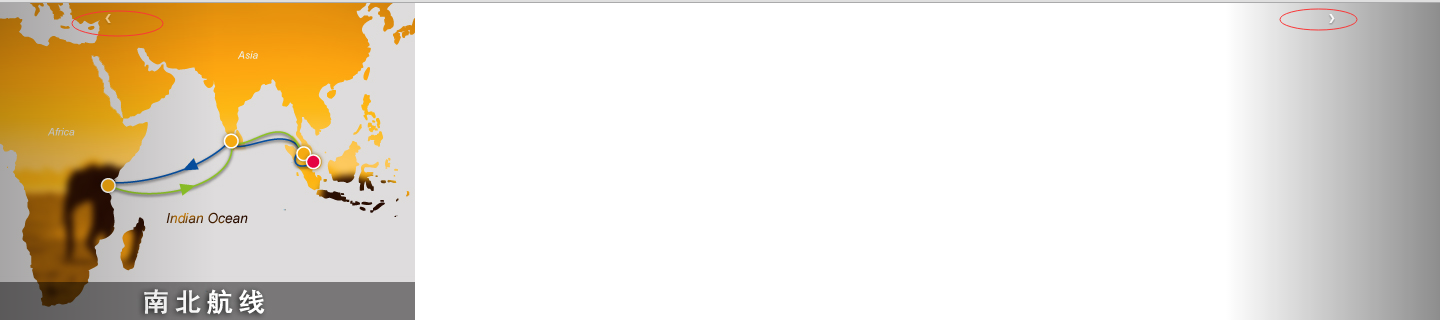
效果图:

本文共 732 字,大约阅读时间需要 2 分钟。
Bootstrap轮播(Carousel)插件是一种灵活的响应式的向站点添加滑块的方式。除此之外,内容也是足够灵活的,可以是图像、内嵌框架、视频或者其他您想要放置的任何类型的内容。
![]() 如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,您可以引用bootstrap.js 或压缩版的 bootstrap.min.js。
如果您想要单独引用该插件的功能,那么您需要引用 carousel.js。或者,您可以引用bootstrap.js 或压缩版的 bootstrap.min.js。
js和css的引入:
html代码
效果图:

转载于:https://www.cnblogs.com/renxiaoren/p/5550340.html